CSS 기초_1 (형식, 스타일 시트, 선택자)
순서
1. 스타일 형식
2. 스타일 시트 종류 (내부, 외부)
3. 선택자 (전체, 태그, 클래스, id, 그룹)
1. 스타일 형식

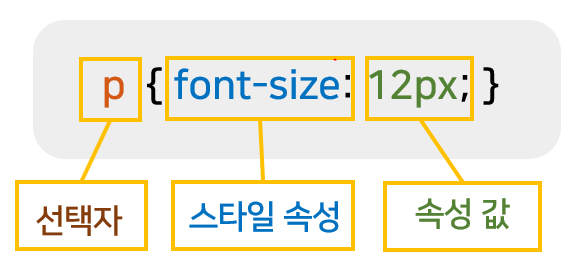
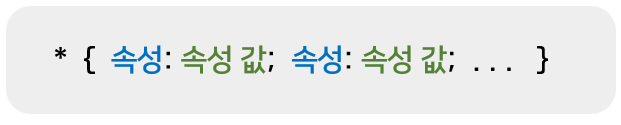
- 선택자(셀렉터): 스타일 규칙을 어디에 적용할 것인지 나타낸다.
선택자가 적용된 요소에 중괄호({,}) 사이의 스타일을 적용한다.
- 속성과 속성 값은 콜론(:)으로 구분한다.
- 속성과 속성 값 다음에는 세미콜론(;)으로 구분해서 다른 속성을 추가할 수 있다.
ex) p { font-size: 12px; color: red; }
- 주석: /*와 */ 사이에 주석을 입력하면 된다.
2. 스타일 시트 종류 (내부, 외부)
스타일 시트: 스타일을 한 군데 묶어 놓은 것.
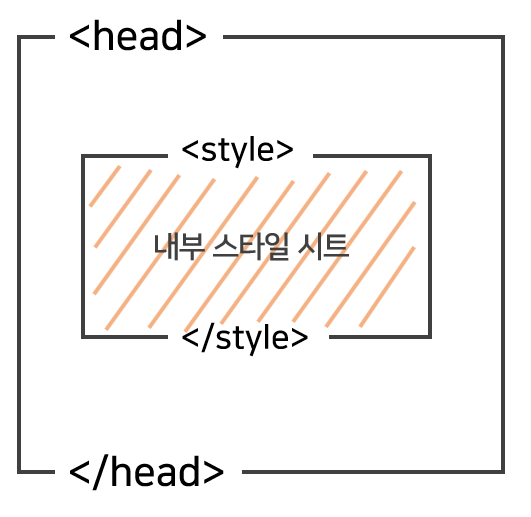
★ 내부 스타일 시트
- 문서 안에서 사용할 스타일 규칙들을 정의한다.
- <head>태그와 </head>태그 사이에 <style>태그와 </style>태그 사이에 작성한다.

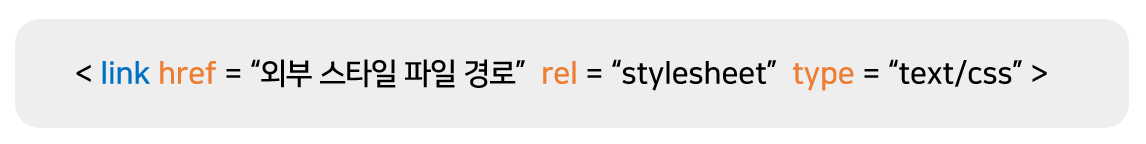
★ 외부 스타일 시트
- <link> 태그를 사용해서 외부 스타일 시트 파일을 연결한다.

+ 인라인 스타일
- 간단한 스타일 정보는 스타일 시트를 사용하지 않고 해당 태그에 바로 style을 적용한다.
- 해당 태그에 style속성을 사용해서 style="속성: 속성 값;" 형태로 적용할 수 있다.
ex) <p style="text-size: 12px;"> ... ... ... </p>
3. 선택자 (전체, 태그, 클래스, id, 그룹)
★ 전체 선택자
- 모든 요소에 스타일을 적용한다.
- * (별표)를 사용한다.
- 문서의 여백이나 글꼴 크기 등 기본 스타일을 초기화할 때 사용한다.

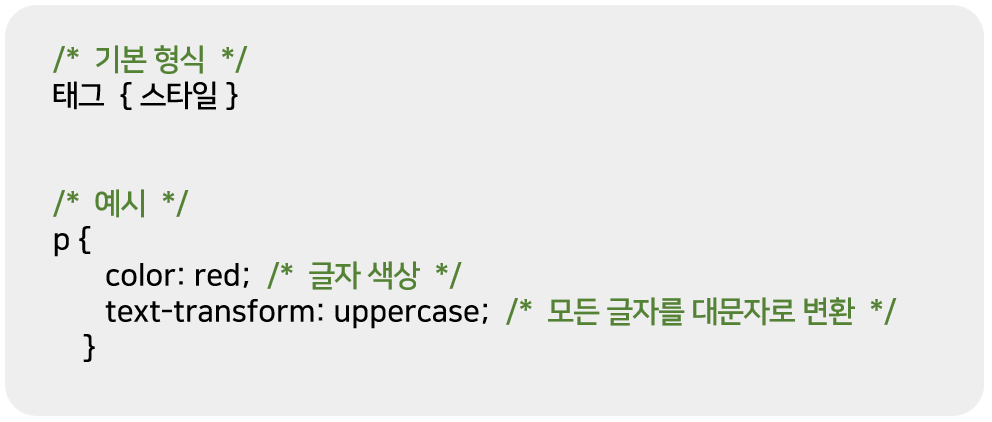
★ 태그 선택자
- 특정 태그가 쓰인 모든 요소에 스타일을 적용한다.
- 아래는 p태그에 스타일을 적용하는 예시이다.

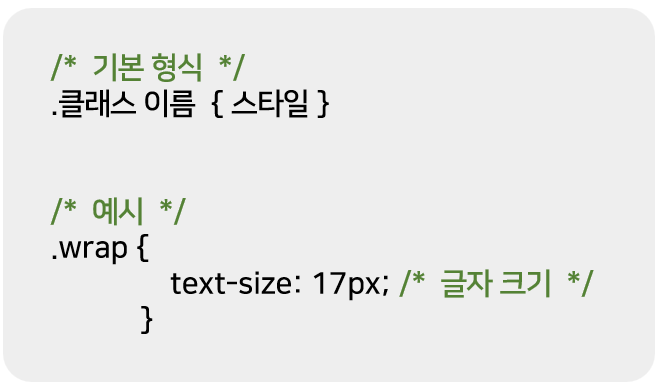
★ 클래스 선택자
- 특정 부분에 스타일을 적용한다.
- 마침표(.) 바로 다음에 클래스 이름을 붙이면 해당 클래스를 가지고 있는 요소에 적용된다.
- 아래는 wrap이라는 클래스를 가진 요소에 스타일을 적용하는 예시이다.

- 태그와 .클래스 이름을 함께 쓰면 태그 중에 해당 클래스가 사용된 부분에만 적용된다.
ex) p.maintext { } /* p 태그 중에 maintext 클래스를 가진 요소만 적용 */
- 요소 전체가 아닌 일부에만 클래스 선택자를 적용하려면 <span> 태그를 사용하면 된다.
ex) <p> ... ... <span class="redtext">warning</span> ... ... </p>
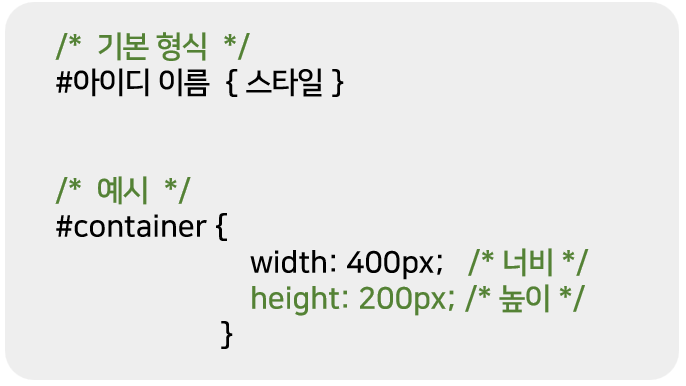
★ id 선택자
- 특정 부분의 스타일을 지정할 때 사용한다.
- class는 문서 안에서 여러 번 사용할 수 있지만 id는 한 번 만 사용한다.
- 샾(#) 기호를 사용한다. ( #아이디명 )

★ 그룹 선택자
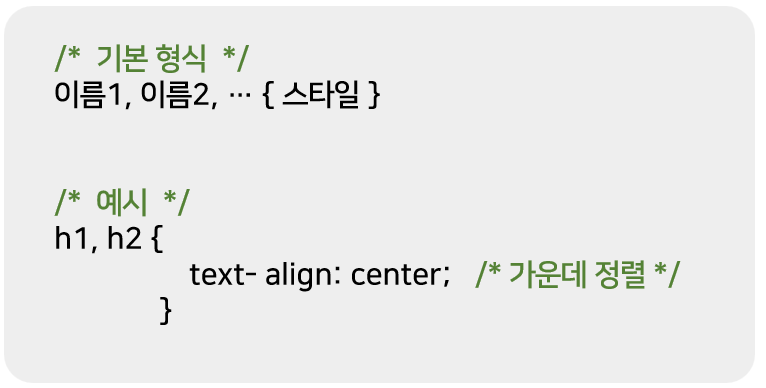
- 둘 이상 요소에 같은 스타일을 적용한다.
- 아래는 h1, h2 태그에 같은 스타일을 적용하는 예시이다.